
Come cambiare tema su PrestaShop
PrestaShop è un CMS molto diffuso che consente di realizzare siti web e-commerce senza aver grosse capacità di programmazione. Personalmente a me piace definirlo un altro sistema operativo del web, come lo sono la maggior parte dei CMS come WordPress, Joomla, ecc….
Come ogni altro CMS quindi deve essere gestito da persone in grado di riconoscerne i vari aspetti, le dinamiche e le varie funzionalità. Nessuno però nasce, come si suol dire, “imparato” quindi vi proponiamo questo articolo dove vi spieghiamo come cambiare tema di PrestaShop.
Partiamo innanzitutto con l’indice dell’articolo, così da suddividere lo stesso in più sezioni per renderlo di più facile lettura e comprensione:
- Introduzione;
- PrestaShop: Design, Tema & Logo;
- Come cambiare il tema di PrestaShop attraverso il pulsante “aggiungi tema”;
- Come caricare il tema PrestaShop via FTP;
- Come attivare il nuovo tema PrestaShop;
- Conclusioni.
Introduzione
PrestaShop utilizza per lo più template a pagamento con un costo che può variare da 60 a 100 Euro circa, ma in giro per il web si trovano dei temi gratuiti che si possono installare anche se, è bene ricordare, sono al di fuori del Repository ufficiale di PrestaShop.
La tipologia di questo CMS è molto simile a WordPress per quello che riguarda i moduli aggiuntivi e, appunto, i temi ma è molto più complesso e meno utilizzabile da persone che non hanno esperienza o non hanno lavorato con WordPress (in primis) o Joomla.
Vediamo ora di cominciare la parte tecnica del nostro articolo andandovi a mostrare la sezione dedicata ai Template o temi di PrestaShop.
PrestaShop: Design, Tema & Logo
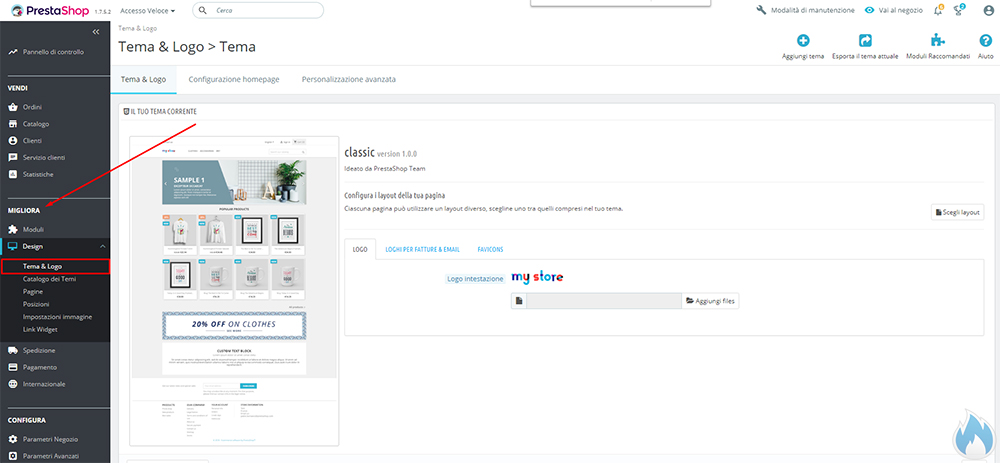
Dopo aver fatto il login al Backoffice in PrestaShop, grazie alla sezione Design, Tema & Logo, è possibile visualizzare i temi installati:
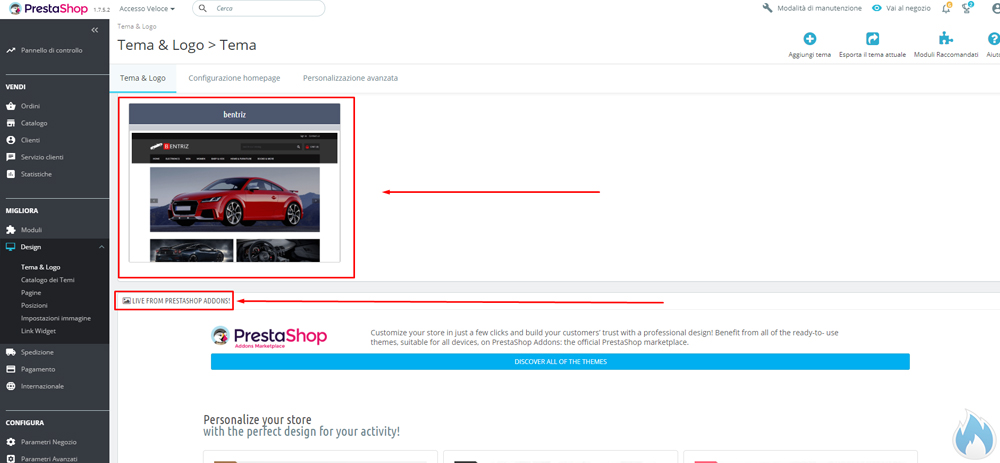
Più in basso, nella stessa sezione, è disponibile la lista dei temi a pagamento del repository PrestaShop o, come vedremo più avanti, i temi presenti all’interno della nostra installazione PrestaShop non ancora attivati:
Caricamento tema PrestaShop attraverso il pulsante “aggiungi tema”
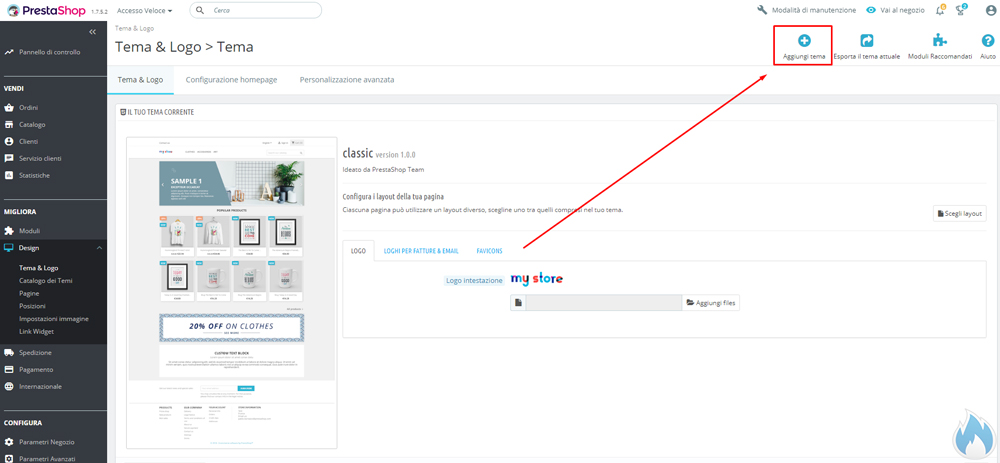
Una volta arrivati all’interno della sezione “Tema & Logo” dal menu “Design”, dobbiamo cliccare in alto a destra sul pulsante “Aggiungi Tema”.
[adrotate banner=”1″]
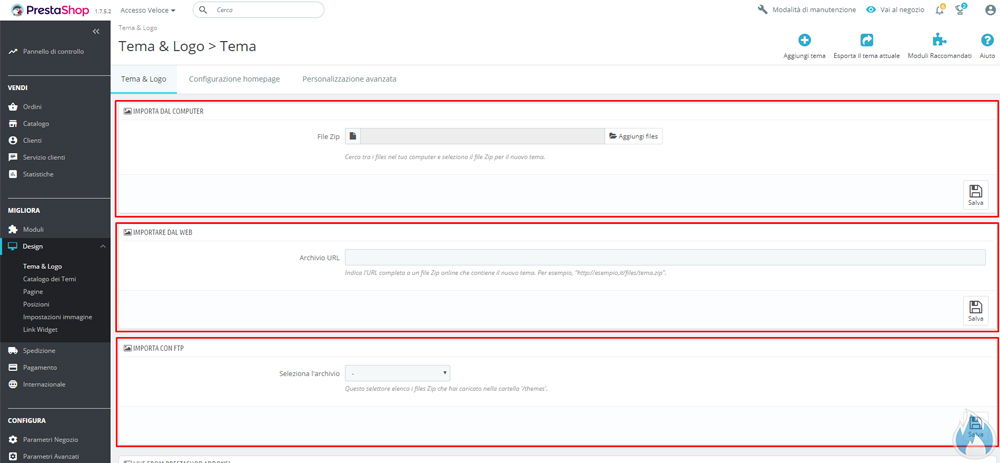
Così facendo arriveremo alla seguente schermata:
Da qui possiamo:
- Importare un file selezionandolo dal nostro PC;
- Importare il tema direttamente dal web grazie all’inserimento di una URL valida;
- Importare direttamente il template grazie all’uso di un file caricato nella directory (o cartella) “themes”, attraverso il servizio FTP (che vedremo più avanti nell’articolo).
La sezione “importa dal computer” ci consente di selezionare il file compresso del tema che vogliamo caricare nella nostra installazione PrestaShop mentre, la sezione “importare dal web” consente di inserire una URL da cui il sistema prenderà direttamente il file.
L’ultima sezione è quella relativa alla selezione del tema che abbiamo però già caricato tramite il servizio FTP, a seguire vi spieghiamo come:
Come caricare il tema di PrestaShop via FTP
Il servizio FTP è praticamente fornito da qualunque Hosting Provider e noi non facciamo eccezione. In pratica vi consente di metter mano ai file del sito grazie all’uso di un programma gratuito come FileZilla.
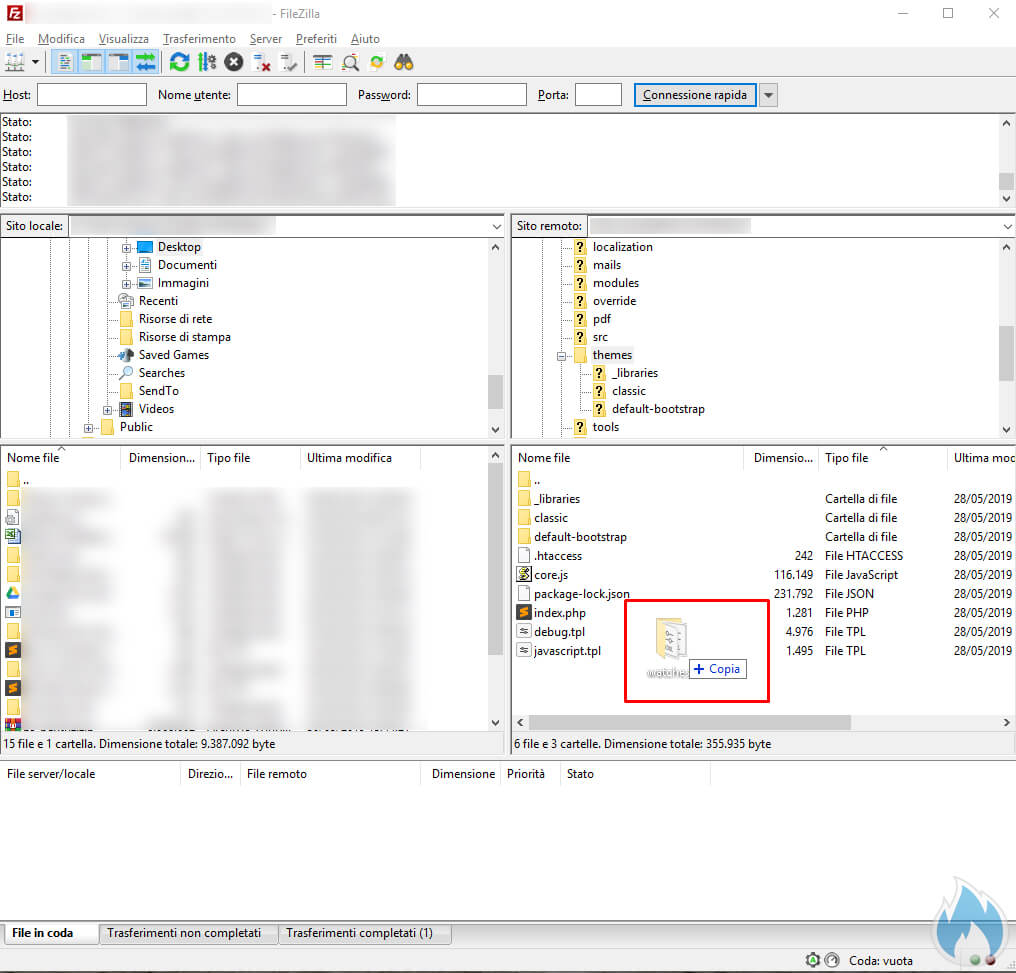
FileZilla deve essere prima configurato, successivamente possiamo effettuare l’accesso al nostro spazio collegandoci nella directory (o cartella) “themes” della nostra installazione PrestaShop.
Qui andiamo ad inserire la directory (o cartella) del tema già decompressa:
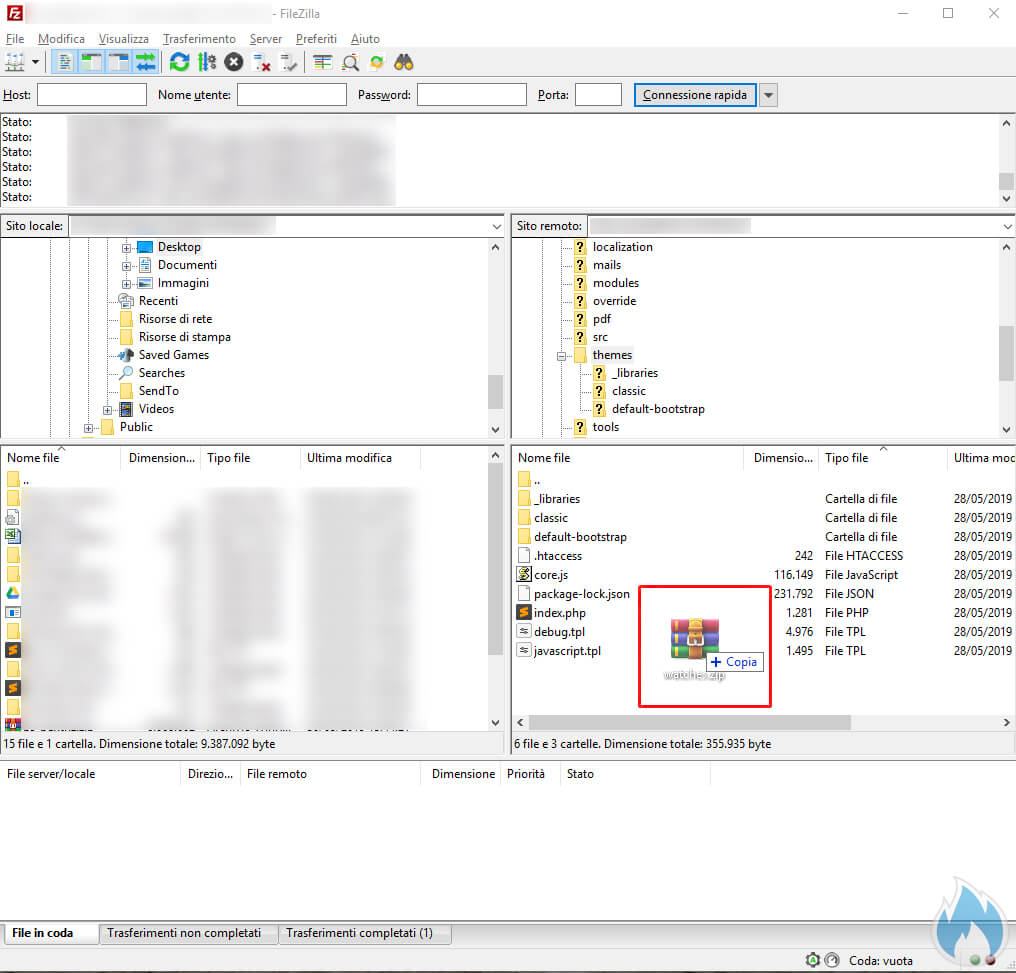
Oppure direttamente il file .zip:
Attivazione del nuovo tema di PrestaShop
A questo punto dobbiamo tornare nel nostro BackOffice di PrestaShop e, a seconda del metodo utilizzato per il caricamento del nuovo template, ci troviamo a selezionare il tema nel seguente modo:
- Se abbiamo caricato la directory del tema tramite FileZilla allora dobbiamo semplicemente attivare il tema dalla sezione Design Tema & Logo;
- Se abbiamo utilizzato una URL per il caricamento del tema, bisogna semplicemente attivare il tema dalla sezione Design Tema & Logo;
- Se abbiamo caricato il tema compresso in un file .zip, dobbiamo andare nella sezione “aggiungi tema” ed utilizzare la terza scelta che ci consente di decomprimere il file caricato prima: PrestaShop in questo caso farà il lavoro di estrazione del file in totale autonomia.
A seguire qualche screenshot della nostra area di sviluppo dove, per la stesura di questo articolo, abbiamo utilizzato il tema Bentriz.
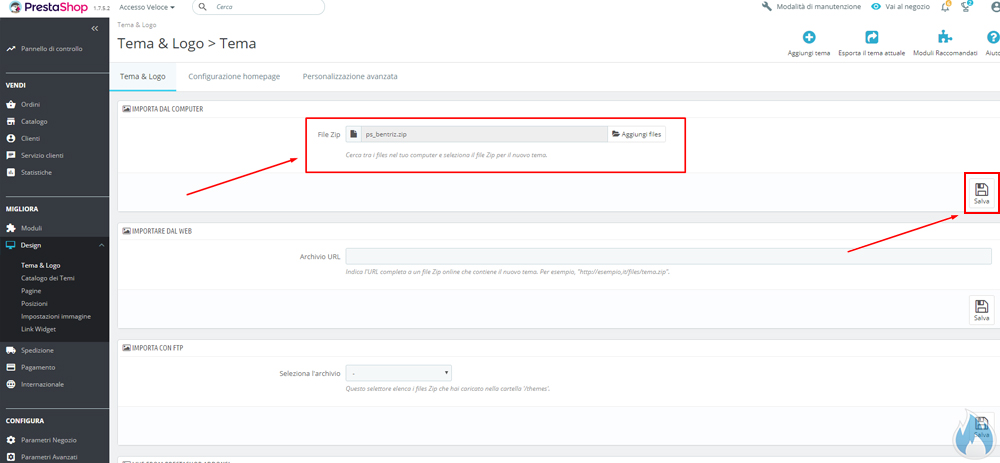
Cominciamo con il caricamento del tema tramite l’apposita sezione “importa dal computer”:
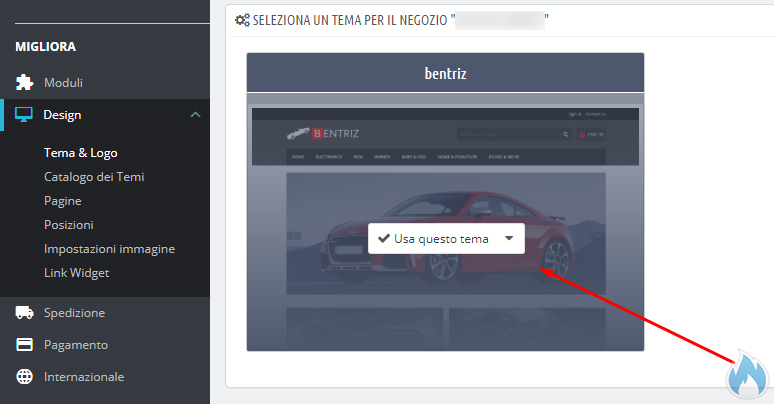
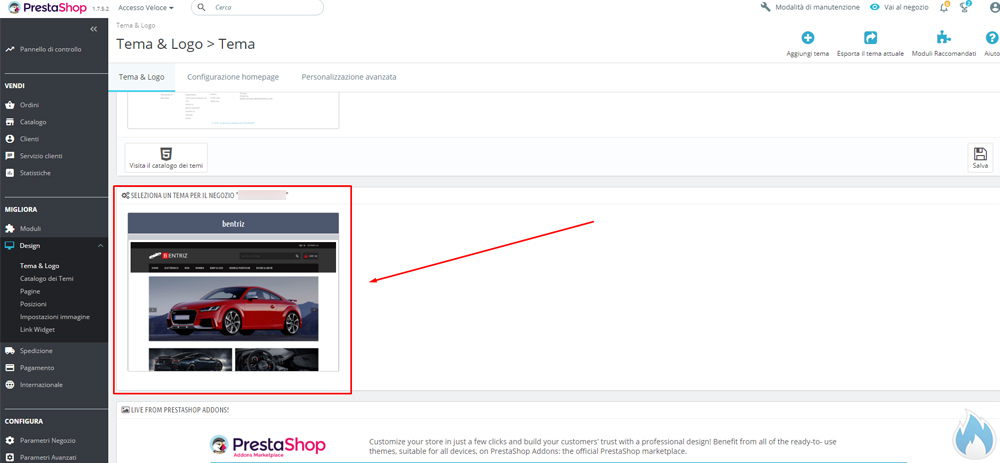
Per poi andarlo direttamente ad attivare all’interno della sezione “temi e logo” dove lo ritroveremo nell’elenco dei temi disponibili:
Andandoci sopra con il cursore del mouse (la freccina per intenderci 😉 ), ci compare la voce “Usa questo tema”: clicchiamoci sopra.

BackOffice PrestaShop Design Tema Attivazione Tema 3
A questo punto abbiamo attivato il nuovo template e possiamo andare a configurarlo.
Conclusioni
Eccoci arrivati alla conclusione del nostro articolo dove vi abbiamo mostrato come cambiare il tema di PrestaShop.
Visto che con i CMS è molto semplice creare problemi ad un sito web a cui stiamo lavorando se non sappiamo bene cosa stiamo facendo, ricordiamo di fare molta attenzione perché, visto il mercato a cui si rivolge PrestaShop (ecommerce), è chiaro che se modifichiamo qualcosa senza sapere, il danno potrebbe essere veramente molto grave dal punto di vista anche del fatturato.
Da venditori di servizi di Hosting non smetteremo mai di dirvi che per apportare modifiche ad un sito web si dovrebbe spostare innanzitutto il sito in un’area di sviluppo, in modo tale da poter apportare le modifiche in sicurezza e, soprattutto, senza toccare il sito in produzione quello cioè che vedono gli utenti.
Speriamo di essere stati chiari, fateci sapere nei commenti se l’articolo vi è piaciuto e/o se volete condividere con noi le vostre esperienze. Nel frattempo non ci resta che darvi appuntamento al prossimo articolo dedicato a PrestaShop.












No Responses